Customizing Portal Web Pages
... use[s] FreeMarker, a Java-based “template engine”...
Download Portal Themes to Edit Locally
You can download a Portal Theme to edit locally, on a computer. Select the Portal Theme folder and click the Download button.

You can also download a Portal Theme to be used in a different Portal or Organization.
Changing Colors
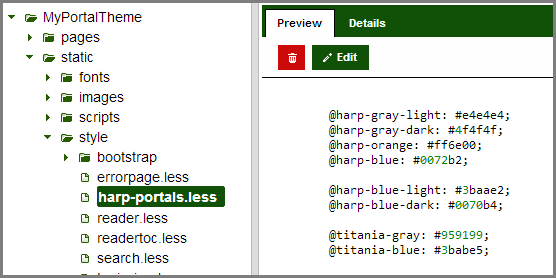
Color values can be modified
in MyPortalTheme\static\style\harp-portals.less

These color variables may
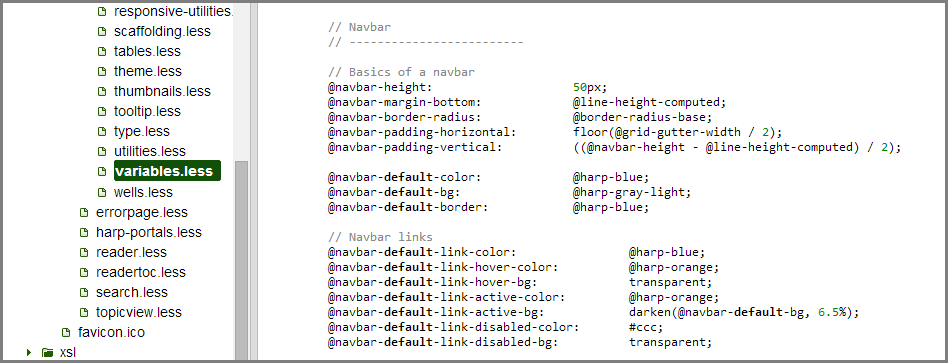
also be referened in static\style\bootstrap\variables.less

Configuring the "Halo" Outline around form fields
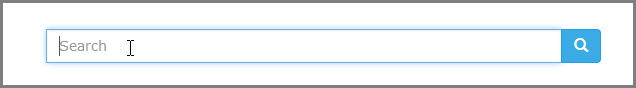
In the Default Portal Template, you will notice a blue "halo" or outline around a form field once you click in it.

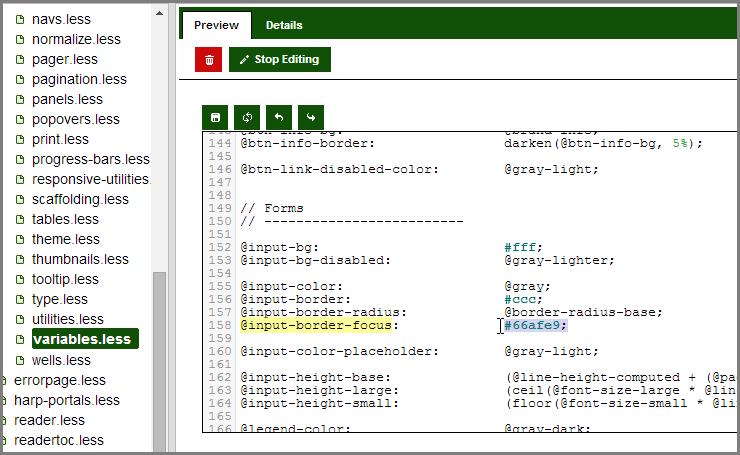
To change this color, navigate to the
static\style\bootstrap\variables.less file in
your Portal Theme and click the Edit button. Press CtrlF and search for @input-border-focus.

Modify the value of @input-border-focus: to your desired color.
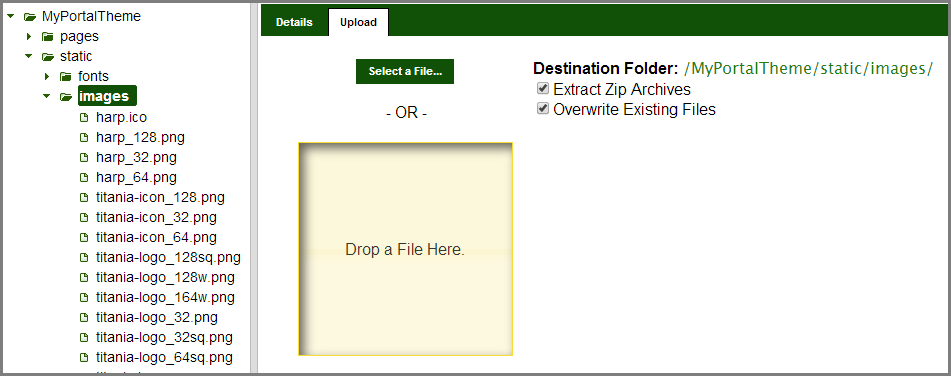
Adding Images (or a Company Logo)
Navigate
to the /static/images/ folder of the
Portal Theme. Click the Upload tab
and upload the logo(s) or image(s) you want to use.

Navigate to the *.ftl file for the
page you want to add the image to. For example:
- If you want to add a logo to the header of every page in your
portal, edit
MyPortalTheme/pages/components/header.ftl - To add a logo to the big banner on the Portal home page (known
as the "jumbotron" in the
*.ftland*.lessfiles), editMyPortalTheme/components/portal-home.ftl
Add the following snippet... in the correct place.
The following
two HTML img elements represent a single
image on the page.
<img src="<@harp.themeFileUrl value="images/logo.png"/>" style="width: 171px; height: 52px;" class="hidden-xs"> <img src="<@harp.themeFileUrl value="images/logo-small.png"/>" style="width: 109px; height: 33px; margin-top: 9px;" class="visible-xs">Or, to use the same logo image:
<img src="<@harp.themeFileUrl value="images/logo.png"/>" style="width: 171px; height: 52px;" class="hidden-xs"> <img src="<@harp.themeFileUrl value="images/logo.png"/>" style="width: 109px; height: 33px; margin-top: 9px;" class="visible-xs">
Notice the class="hidden-xs" and class="visible-xs" attributes. The first, class="hidden-xs", is meant for a desktop/laptop sized web
browser, and references a larger image. If you view the page
on a mobile device (or, you can just shrink the size of your
browser window), the second and smaller class="visible-xs" logo is displayed.