Chapter 1: Getting Started
1.1: What Is Titania Delivery?
Titania Delivery enables organizations to simplify content delivery by providing a secure, hosted content portal of approved content topics and pre-built publications. With automated uploads of approved content, you can ensure your customers always have access to the most up-to-date information from any computer or smart device. In addition, the self-service content portal allows your customers to search for content topics and pre-built publications, assemble collections of information, and publish on-demand individual topics or collections to create personalized publications.
Titania Delivery is a cloud-based solution. This means there is no software to install, no system maintenance, and no publishing required. In addition, the Titania Delivery portal application has several advanced features, which includes content assembly. This enables customers to build their own custom publications using the topics available through their portal. Another feature of the Titania Delivery portal is review and feedback. Users can provide feedback on the portal content using a simple web-based interface that enables them to select and comment on any section of the content. These comments are then associated with the location of that content in the source document. Finally, when you distribute XML based content using Titania Delivery , a pre-publishing step is not required. You simply upload the XML source directly and Titania Delivery takes care of the rest.
1.2: Administrative Application
The Titania Delivery Administrative application (TD admin app) is a web application that provides administrative tools for a Titania Delivery site, including:
- Maintaining administrative user accounts, memberships, and permissions.
- Adding and maintaining TD organizations, projects, portals, and doctypes.
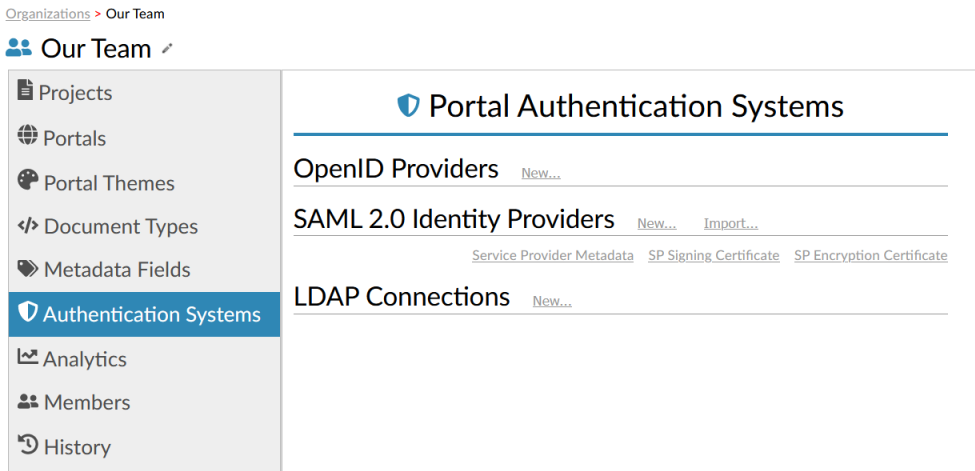
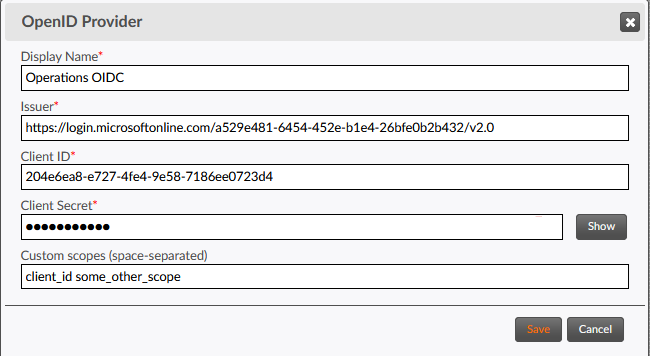
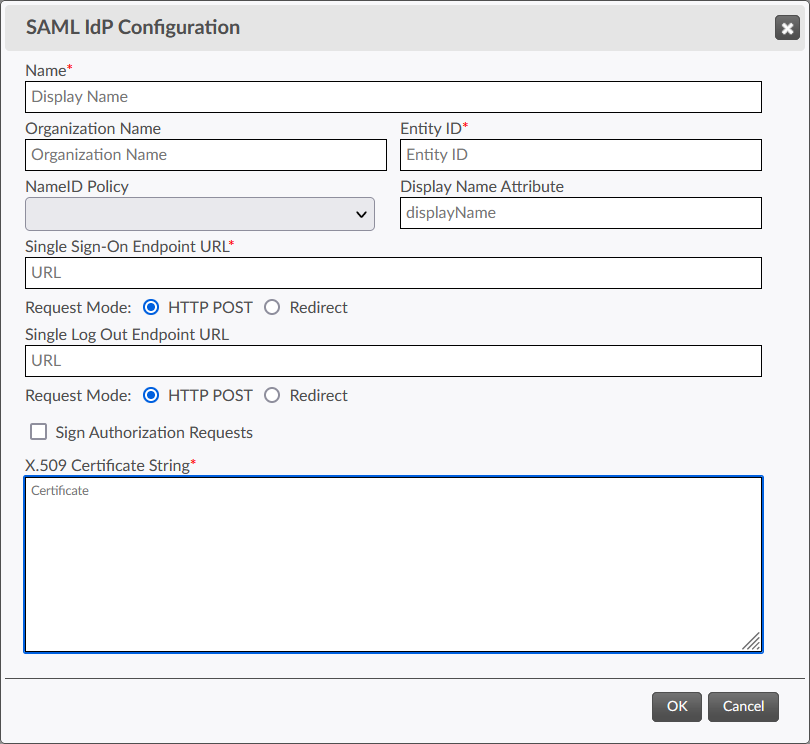
- Creating portal authentication systems (using 3rd-part identity providers of your choice).
This guide provides detailed information about using the application to configure and maintain your TD site.
1.2.1: Admin Application Login
The admin app for a TD site can be accessed at a URL like
https://{site-hostname}/admin (where {site-hostname} is the
fully-qualified domain name of the site.
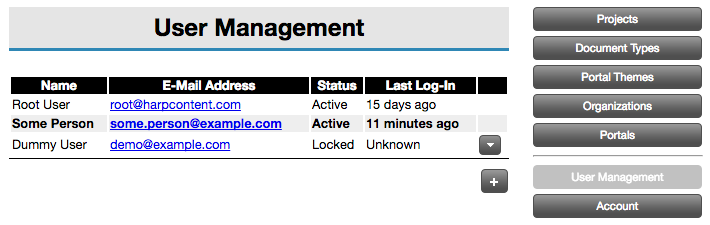
Admin user accounts are identified by an email address. User accounts are created and maintained by a TD Security Administrator.
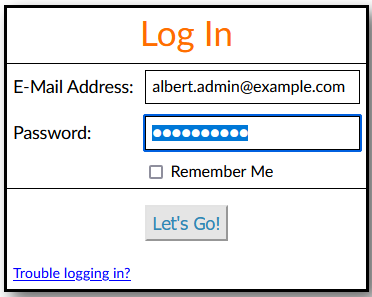
When accessing the TD admin application, the user is challenged for E-Mail Address
and
Password: If
the credentials are valid, the application will display the user's list of Organizations.
If
the credentials are valid, the application will display the user's list of Organizations.
If the login is unsuccessful, the user will be asked to try again. After 5 unsuccessful attempts, the user account will be locked, and a TD Security Administrator must unlock it. (The maximum number of unsuccessful attempts before locking can be changed at customer request, by submitting an Oberon Support request.)
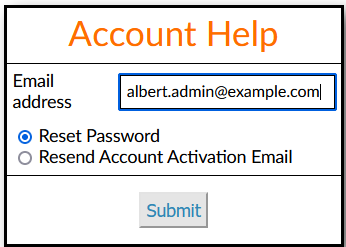
If the user has forgotten their password, the "Trouble logging in?" link will display
a dialog
for resetting the passord or resending new account notice (if user has not previously
logged
in).
Multi-Factor Authentication (MFA)
Contact Oberon Support to request enabling MFA for admin login. You can also specify the validity time period for the security code (default 10 minutes) and the number of unsuccessful attempts allowed (default 5).
If this feature is enabled, the system will send a one-time unique security code by
email to
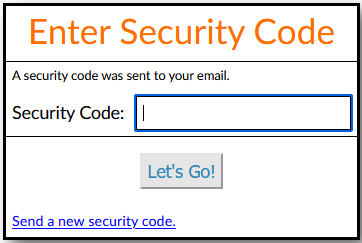
the user after the account id and password have been verified. The user must then
enter this
code in the dialog box: After the maximum number of unsuccessful attempts to enter a security
code, the user will be returned to the admin app login screen.
After the maximum number of unsuccessful attempts to enter a security
code, the user will be returned to the admin app login screen.
Each security code is valid for a limited time period as stated in the email. The user may request a new security code by clicking the link, "Send a new security code".
Admin Application Session Timeout
The default session timeout is 15 minutes. If there is no browser activity or communication with the server in that time, the session will expire, and the user will be prompted for login credentials.
Site administrators can request Oberon Support to modify the timeout value. Note that longer timeout values may increase security vulnerability. Administrators should check with their corporate security officer to verify compliance before requesting any change.
1.2.2: Content-Security-Policy and Administration Application
Content Security Policy (CSP) is a W3C recommendation for specifying restrictions on how browsers should handle potentially dangerous components in an HTTP response entity. As of this writing, 2 levels of the recommendation are available.
- CSP Level 2 (recommendation 2016-12-15)
- CSP Level 3 (working draft; many features implemented in modern browsers)
By default, TD includes the following Content-Security-Policy HTTP header on all administration application pages.
default-src 'self’; script-src ‘self’ 'unsafe-inline' 'unsafe-eval'; style-src ‘self’ ‘unsafe-inline’;image-src ‘self’ data:;
The admin application will function as expected in browsers that implement these CSP directives.
If your site requires a different policy, contact Oberon Support to discuss your requirements. The following stricter policies can be implemented on request, but will impose restrictions on certain aspects of the application.
For sites that do not allow script-src 'unsafe-inline' 'unsafe-eval', the TD
administration application will function normally except the assembly editor will
be disabled if
the following policy is in
effect.
default-src 'self’; script-src ‘self’; style-src ‘self’ ‘unsafe-inline’;image-src ‘self’ data:;A future version of TD will lift this limitation with respect to the assembly editor.
For sites that do not allow style-src 'unsafe-inline', the TD administration
application will function normally except content item preview may be degraded (due
to the use of
inline @style attributes in the preview HTML). It may be possible to remedy these
defects by providing a doctype preview.xsl stylesheet that eliminates the
use of inline styles. (See "Custom Preview Stylesheets" in the Titania Delivery Developer's
Guide.) Then the following policy could be
added.
default-src 'self’; script-src ‘self’; style-src ‘self’;image-src ‘self’ data:;
1.3: Getting Started With Titania Delivery

Primary Concepts
- Organizations
- An Organization is a container for content delivery management assets. An Organization has ownership of its own Projects, Portals, and Portal Themes, and can also be granted access to Projects owned by other Organizations. An Organization's contents can be managed by multiple users.
- Projects
-
A Project is a container where the content owner places the content they want to distribute. You can think of a Project as a virtual file system containing your files, organized into folders.
Content can be uploaded manually through the administrative web application, automatically through the Titania Delivery Client Connector SDK, or via a Client Connector to a specific CMS or other source control system. A Project's content can be shared through any number of Portals. Projects have access control rules defining the users who have access to various content and delivery management functions.
- Portals
- A Portal is a content delivery channel. Think of a Portal like its own website targeted at an individual audience. A Portal can pull its content from one or more Projects and filter that content using metadata rules.
- Portal Themes
- A Portal Theme allows you to control every aspect of the appearance of a Portal, from the HTML and CSS of the web pages themselves to the stylesheets used to convert XML content into viewable HTML.
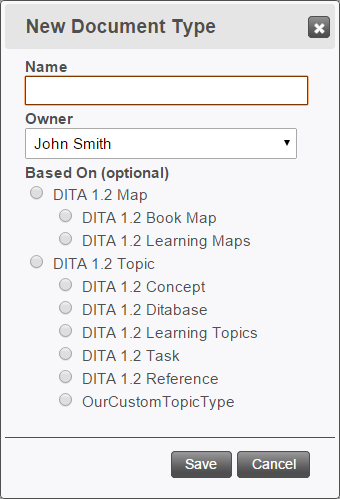
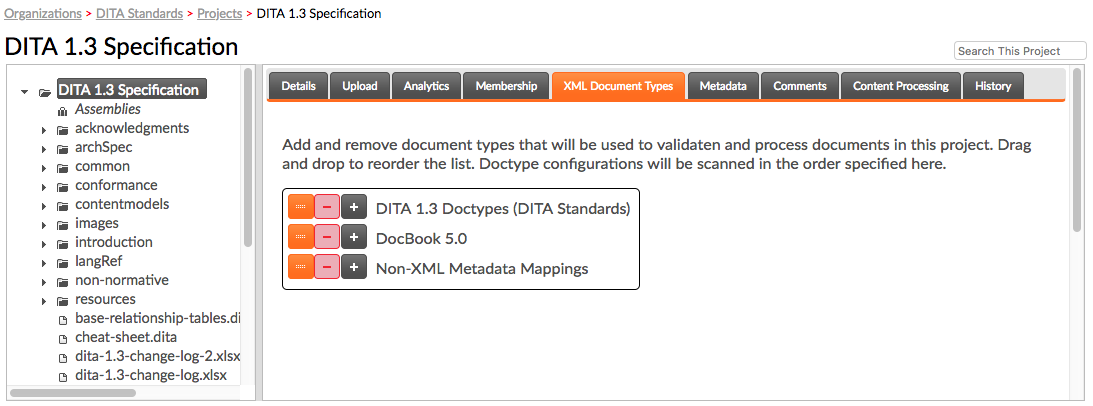
- Document Types
- A Document Type is a special kind of project that contains the XML grammar definition files – DTDs and XML Schemas – that are used to parse XML content.
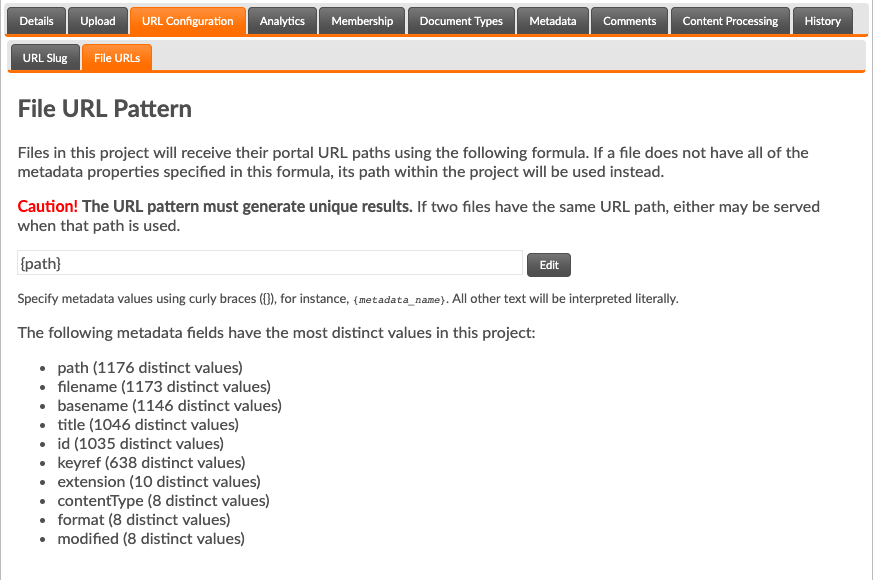
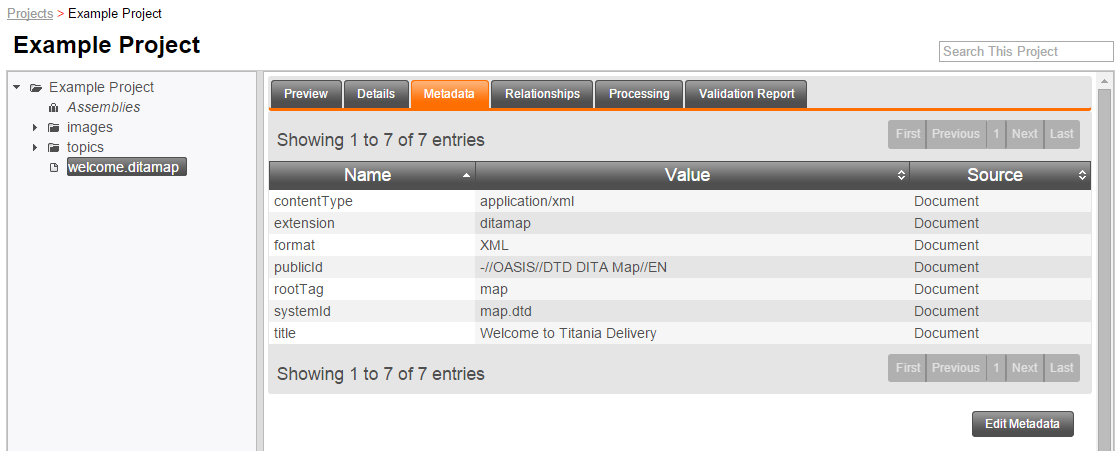
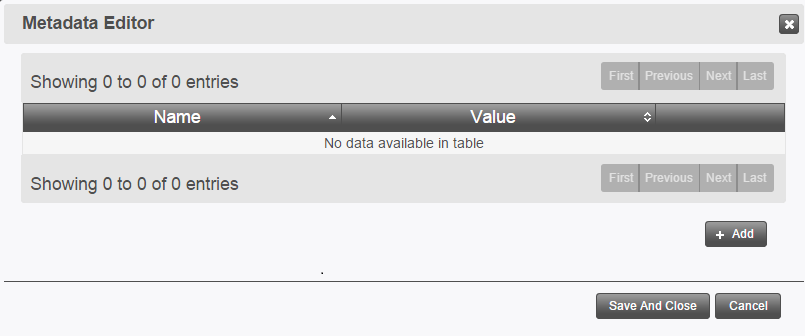
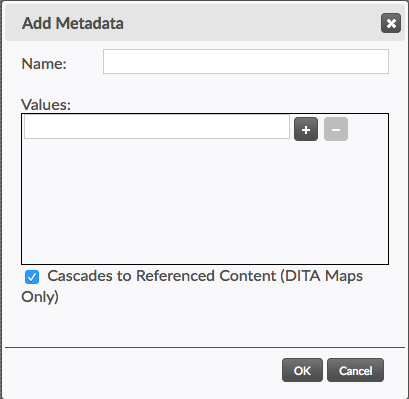
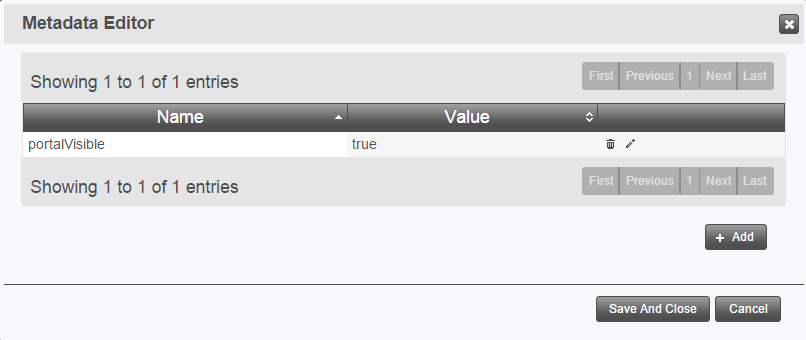
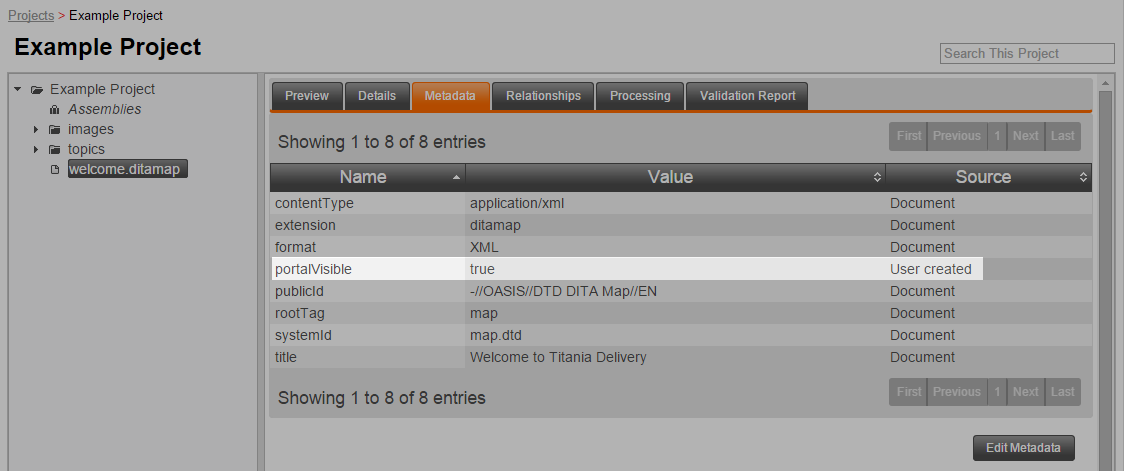
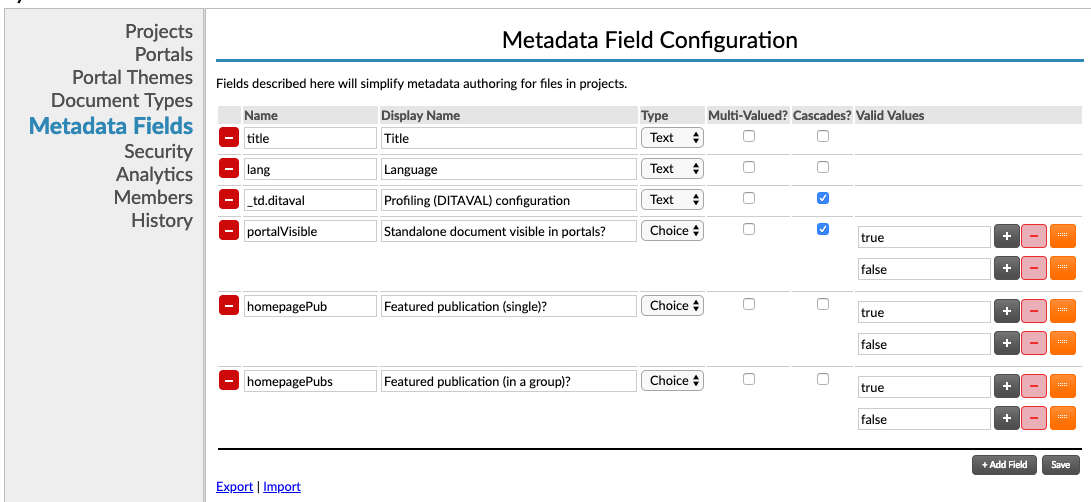
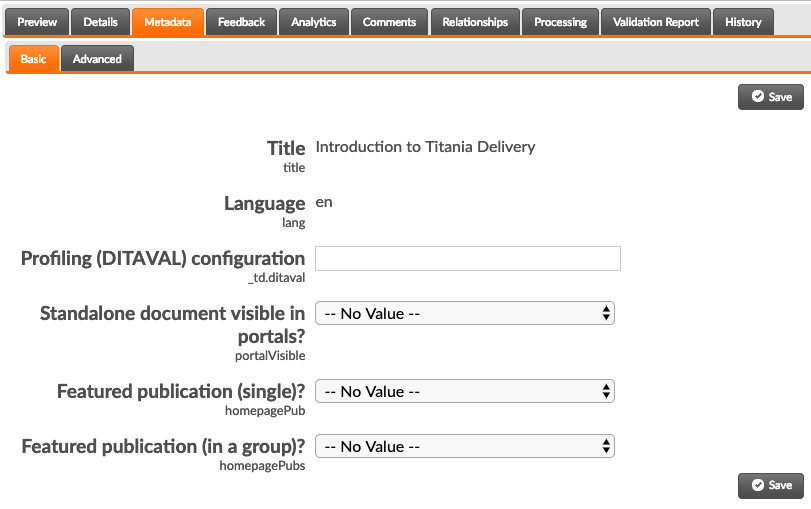
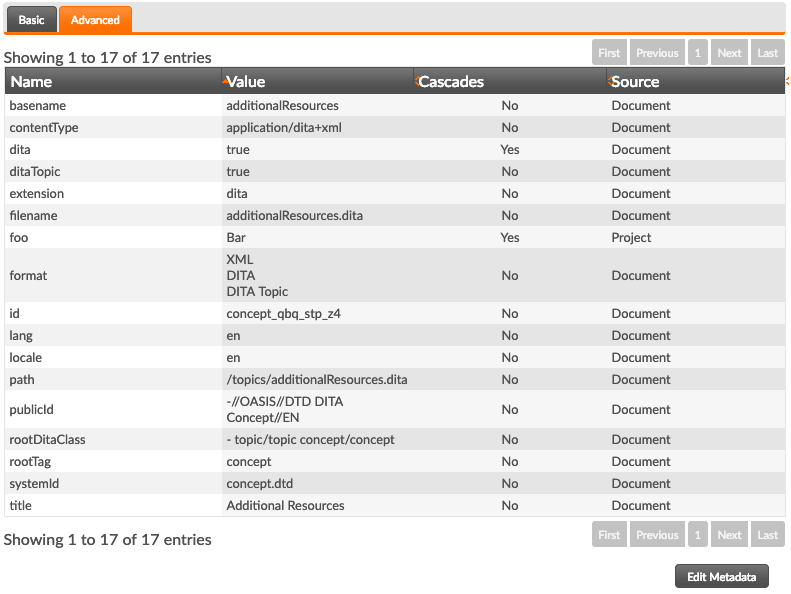
- Metadata
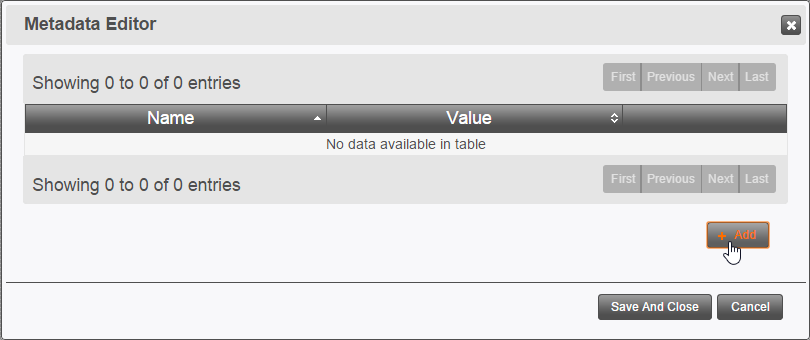
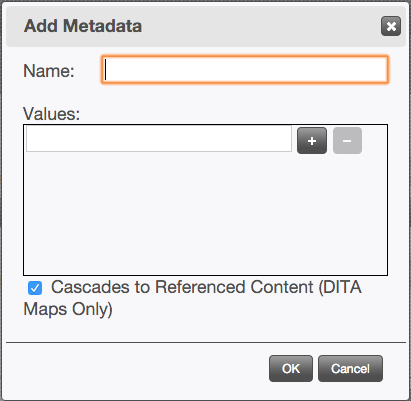
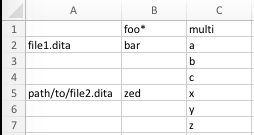
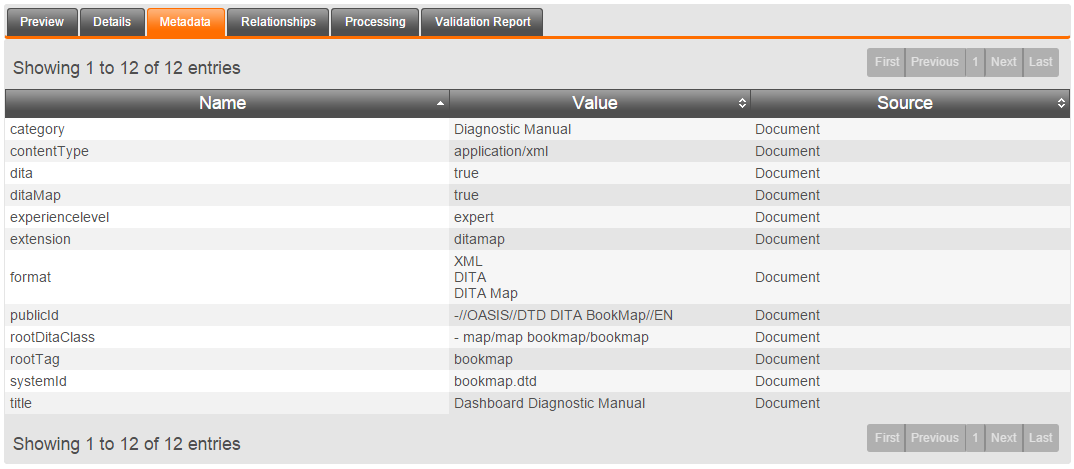
- Metadata provides information about the content; think of it as properties you can customize for single or multiple files. These values set on your files can be used in multiple ways to enhance the delivery of your content. See Managing Metadata for additional details.
- Client Connectors
- Client Connectors are optional components that can be used to synchronize content from your content management system into Titania Delivery projects automatically based on a pre-set schedule or triggered on-demand.
In the next few topics you will learn how to create organizations, projects, portals, and document types.
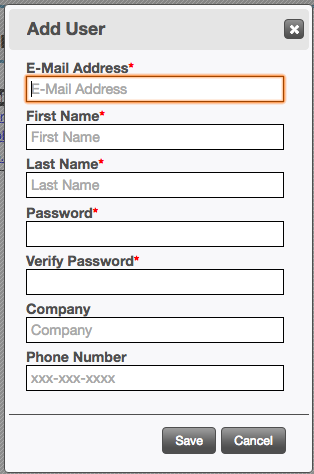
1.4: New User Account Contents
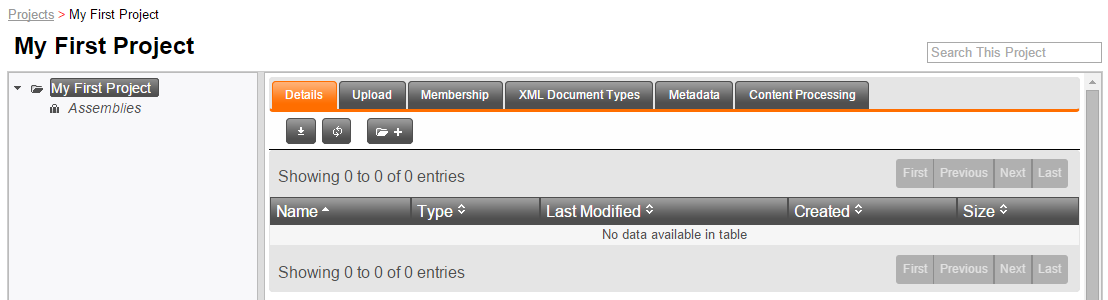
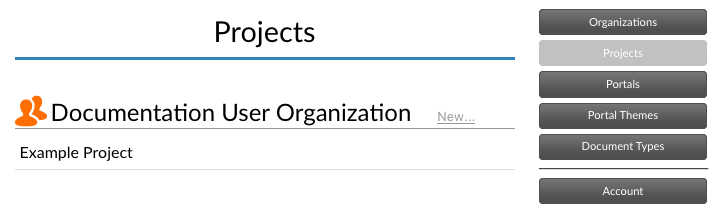
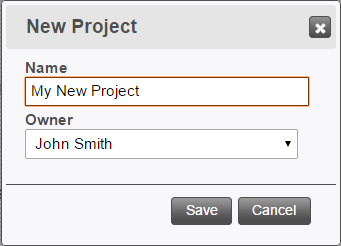
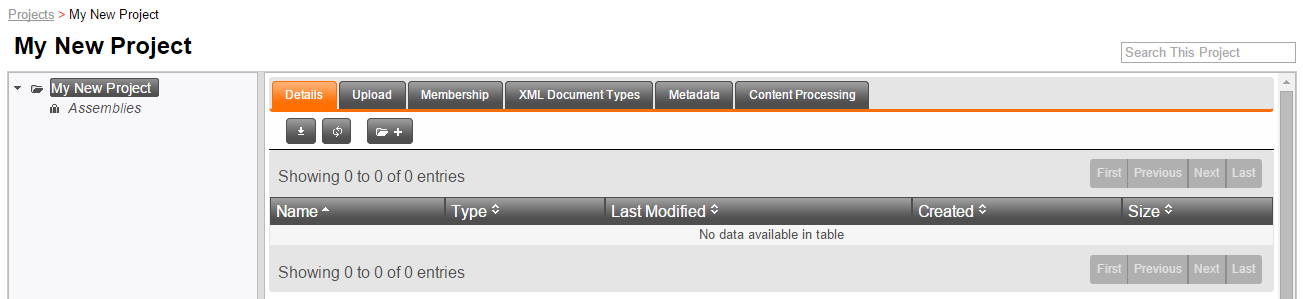
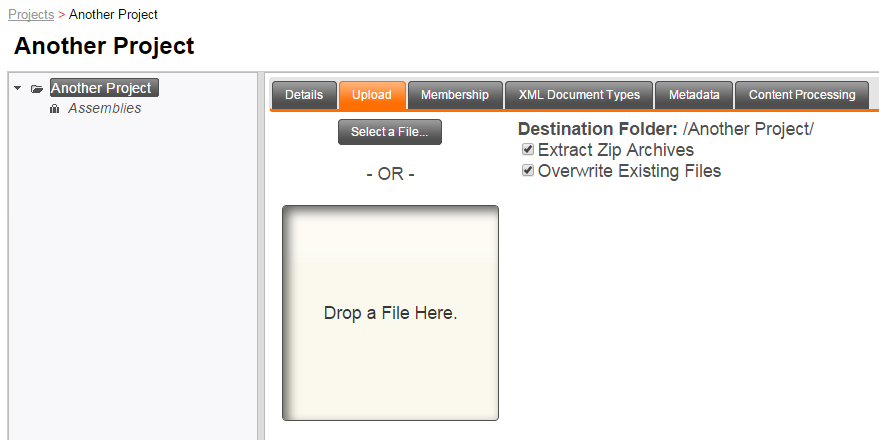
1.5: Creating Your First Project
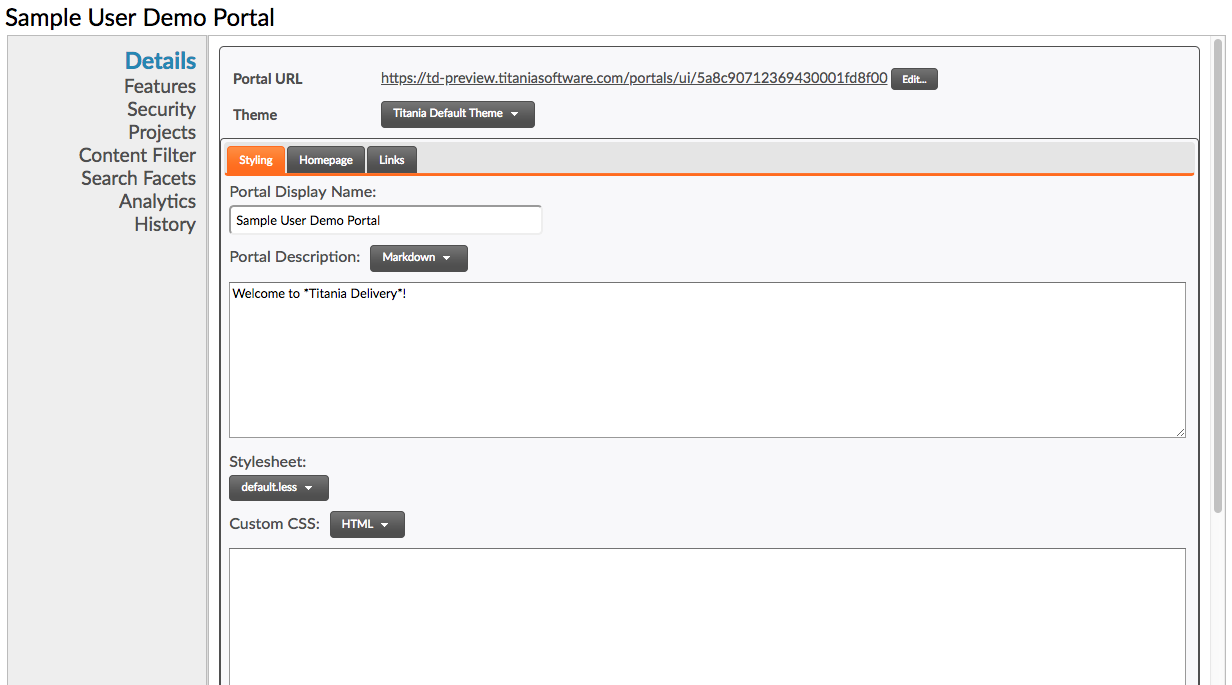
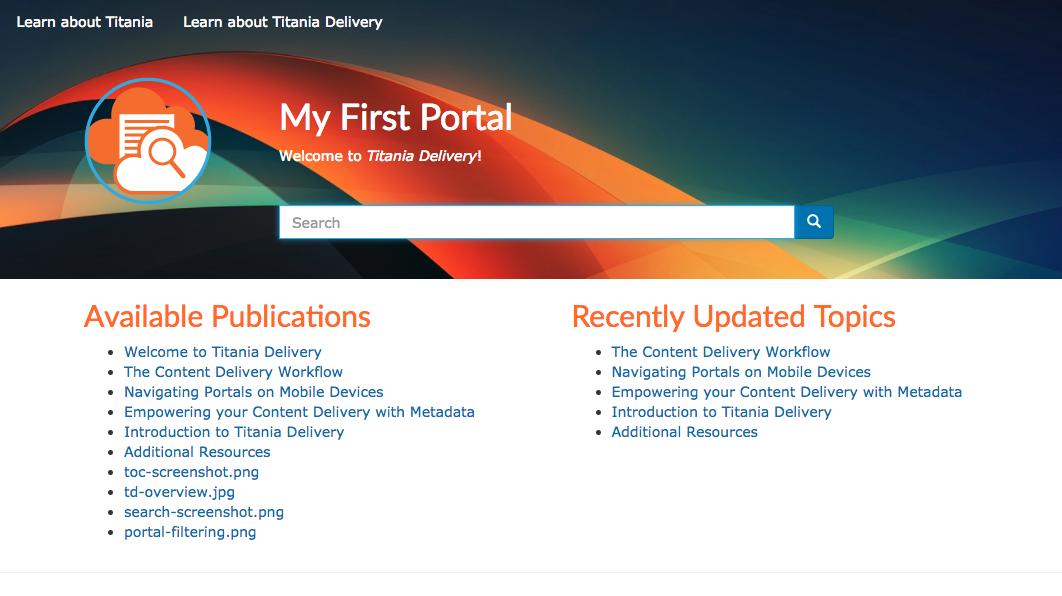
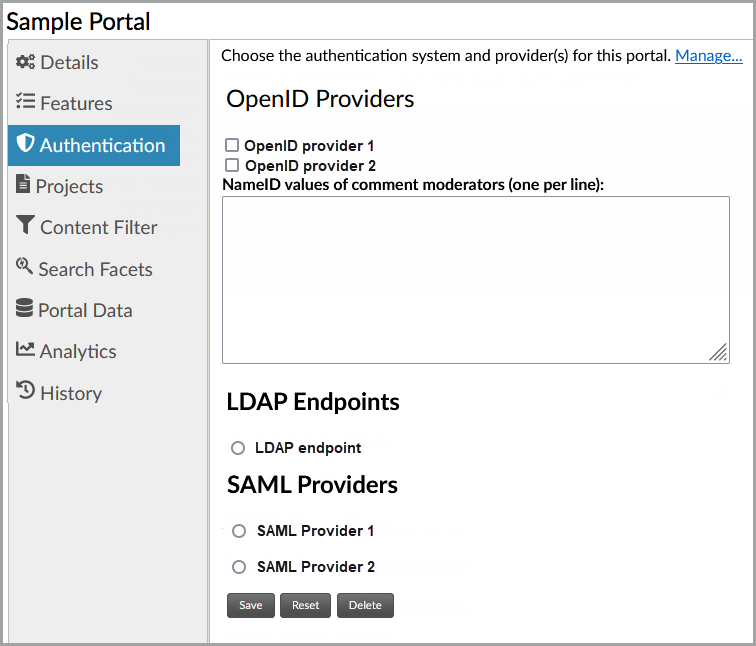
1.6: Creating Your First Portal
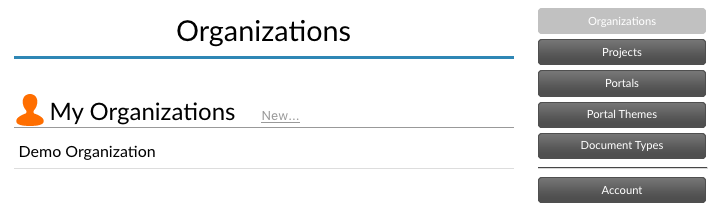
- Navigate to the Portals category within an organization.
- Create a new Portal by clicking a New... button in the header of one of the sections in your Portals list.
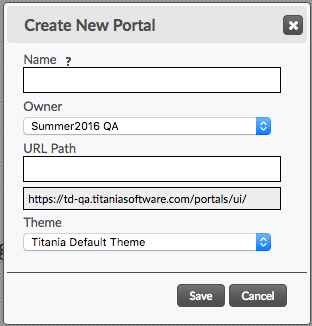
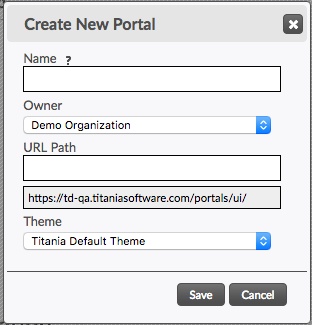
- Fill out the Create New Portal dialog.

- Name
- The Name is the "Administrative Name", visible only in the Admin Application. This name will not appear anywhere in a Portal.
- Owner
- Select an Owner from the dropdown.
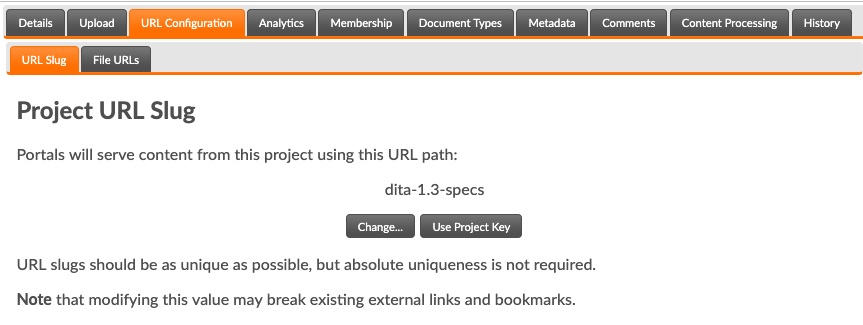
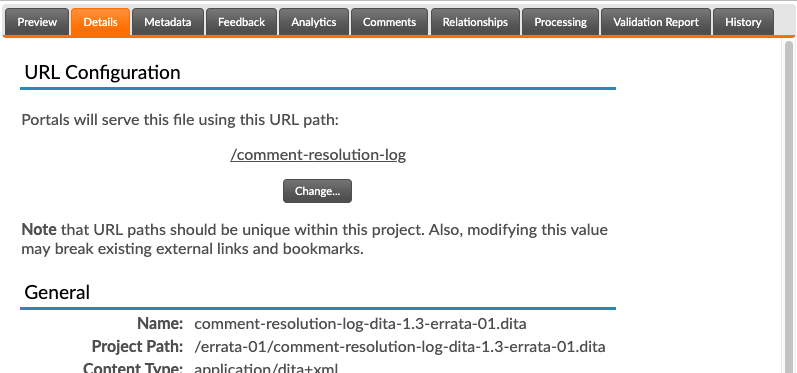
- URL Path
- Enter a URL path for the address of your portal. This will be the URL path on the
portal website used to access this portal. This prefix must be at least 2 characters
long and cannot contain spaces. For example, "myportal".
Note: This is the URL address of the portal. Thus no two portals can share the same URL path. You will be warned if the path is already taken.
- Theme
- This dropdown allows you to switch between any portal themes that are available to you.
- Click Save.
- Click on the newly created Portal name to open its details.
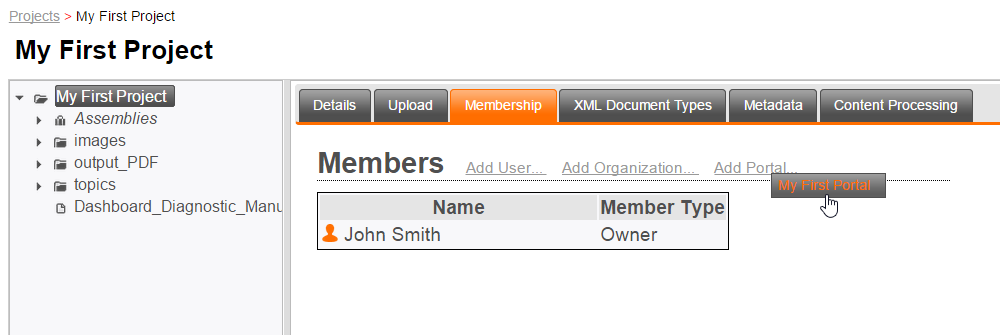
- Click the Projects tab to associate projects with this
portal.

- Click the Add link next to one of the projects in the Other Candidates list to add projects to the portal.
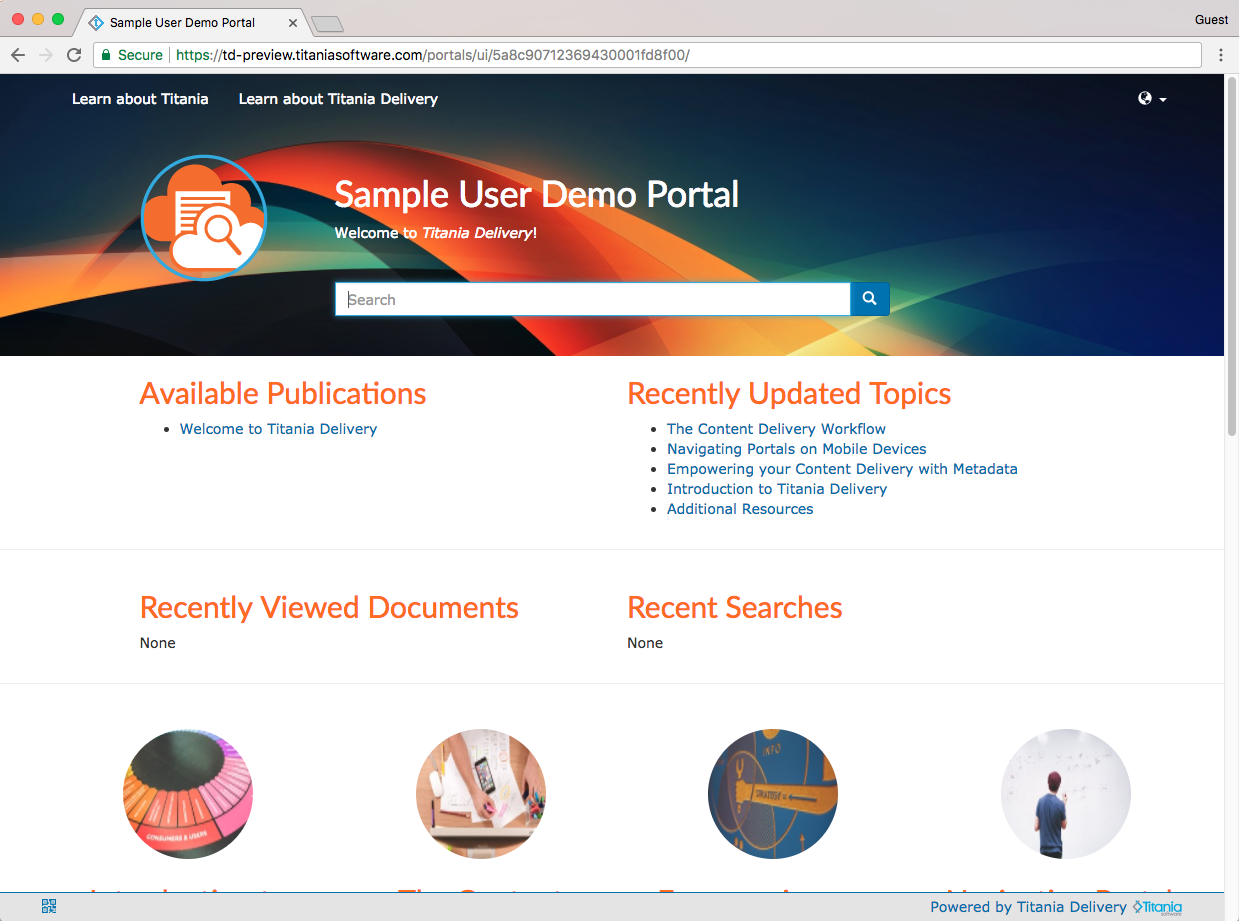
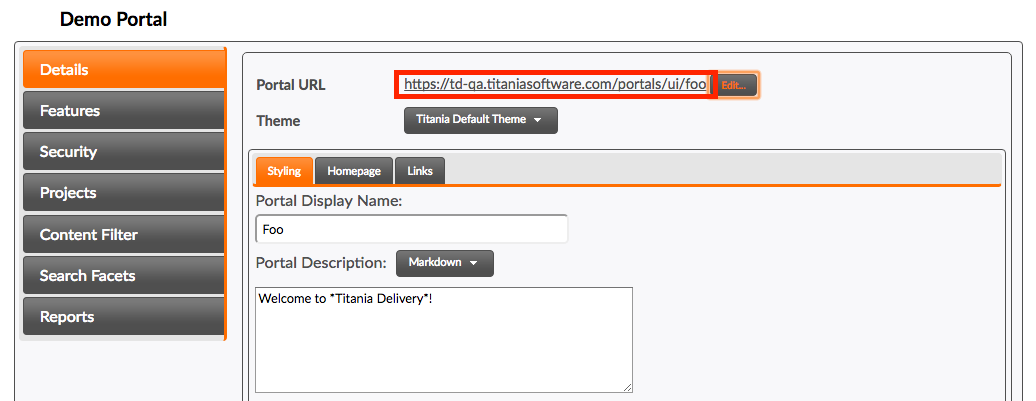
- Click the Details button. Click the URL at the top of the page to open the portal in a new browser tab or window.
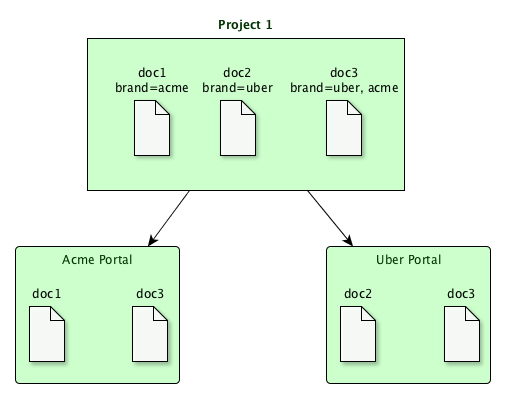
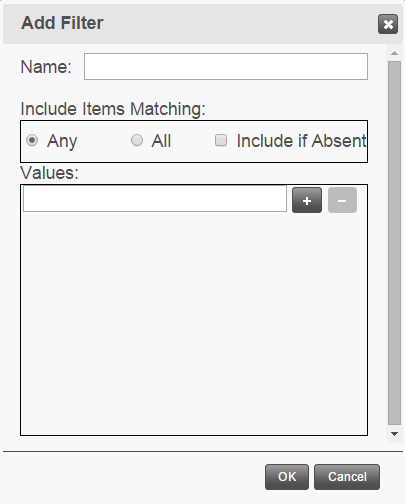
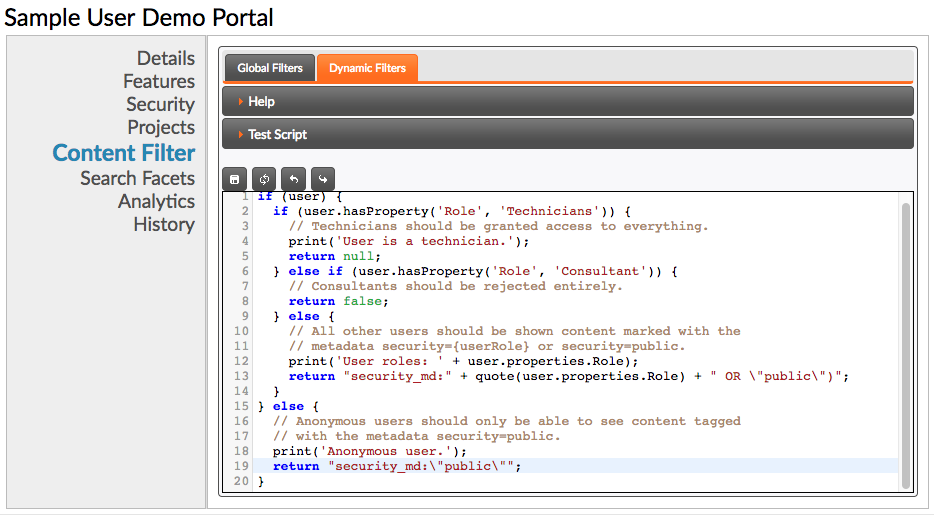
When you associate a project with a portal, by default all content of that project becomes available through that portal. However, you can filter the content for the portal by assigning Metadata filters via the Content Filter tab.
1.7: Where to Go from Here
To fully realize the potential of Titania Delivery , explore the following advanced functionality:
- Share content, document types, and Portals between a group of people with Organizations.
- Customize a Portal's look and feel with Portal Themes.
- Empower your content with Metadata.
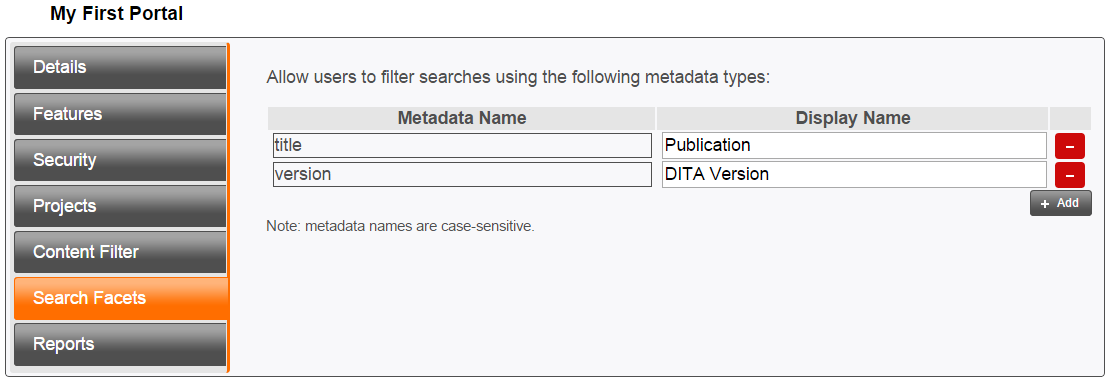
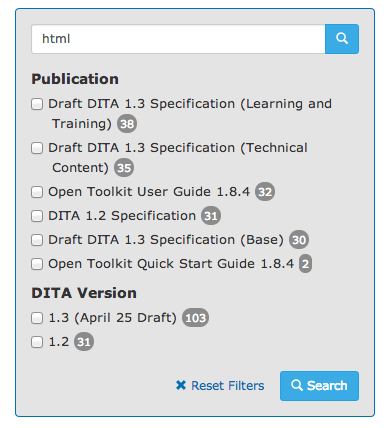
- Customize and configure search results with Search Facets.



































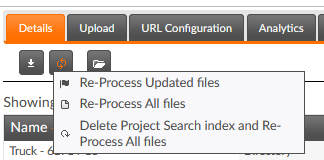
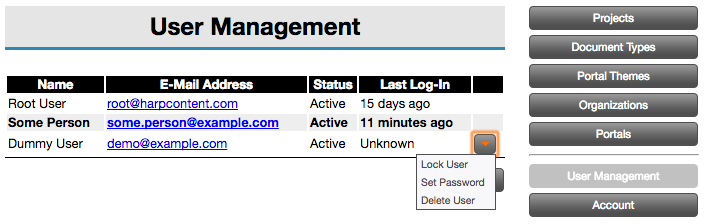
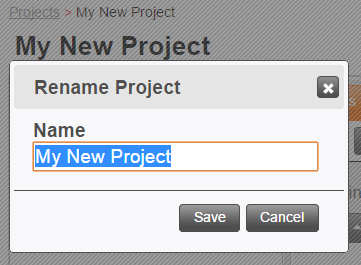
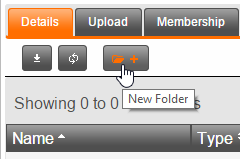
 ). At the project and folder
level, this button has a menu with two options:
). At the project and folder
level, this button has a menu with two options: