Chapter 1: Overview
This document provides details about how to install Titania Web Editor . It also includes information about all software dependencies.
This document provides details about how to install Titania Web Editor . It also includes information about all software dependencies.
The following tasks must be completed prior to installing Titania Web Editor .
Note: It is recommended to follow infrastructure and security best practices when installing IIS, as detailed at https://techcommunity.microsoft.com/t5/core-infrastructure-and-security/iis-best-practices/ba-p/1241577#:~:text=%20IIS%20Best%20Practices%20%201%20Application%20pool,than%20the%20one%20you%20keep%20your...%20More%20
Note: It is highly recommended to implement the Transport Layer Security (TLS) best practices with the .NET Framework to address weak SSLciphers, as detailed at https://docs.microsoft.com/en-us/dotnet/framework/network-programming/tls
Note: It is highly recommended to implement the Content Security Policy (CSP) best practices to prevent cross-frame scripting, as detailed at https://docs.microsoft.com/en-us/microsoft-edge/extensions-chromium/store-policies/csp
Note: It is highly recommended to implement Microsoft Security Advisory 3009008 to prevent weak SSL protocols, as detailed at https://docs.microsoft.com/en-us/security-updates/SecurityAdvisories/2015/3009008
Note: It is highly recommended to implement Request Filtering <requestFiltering> best practices to prevent HTTP method overrides, as detailed at https://docs.microsoft.com/en-us/iis/configuration/system.webserver/security/requestfiltering/
Install Internet Information Services (IIS) Manager with the following features:
Commons HTTP Features/Default Document
Commons HTTP Features/Directory Browsing
Commons HTTP Features/HTTP Errors
Commons HTTP Features/Static Content
Heath and Diagnostics/HTTP Logging
Performance/Static Content Compression
Security/Request Filtering
Obtain and install a security certificate within IIS Manager. This will typically need to be performed by corporate IT.
Note: Using a security certification is required to use the application.
Download and install the version of ASP.NET Core Runtime - Windows Hosting Bundle corresponding to your environment and the Software Compatibility Matrix.
The Titania License Manager service must be installed and licensed. Refer to the Titania License Manager Installation Guide for instructions. Additionally, a license will need to be obtained from the vendor. The vendor will need the Device Name of the Titania License Manager installation server.
This section provides details about how to install and configure the Titania Web Editor . The files required to perform this installation are located in the following distributions where XXX is the release number.
Titania
WebEditor_vXXX.zip
TitaniaSpellChecker_vXXX.zip
Note: The Titania Web Editor service is required for both Web Editor with Reviewer and Web Reviewer Only installations.
C:\Titania
\WebEditor or C:\Titania
\WebReviewer.
Titania WebEditorin the Site name field.
Titania
WebEditor folder in the Physical path field from Step
1.
https.
TitaniaSpellChecker_vXXX.zip file
to a folder on the IIS server. For example, C:\Titania\SpellChecker.
TitaniaSpellCheckerin the Site name field.
https.
Note: Authentication is not required by this service. If necessary, IIS can be configured to authenticate this service by restricting IP addresses that can access the service. The steps to configure IIS to restrict IP addresses are outside the scope of this guide.
This section provides steps for installing a new instance of the Titania Web Editor and Titania Web Reviewer .
All configurations
are located within the wwwroot folder either
in the custom or default folder. The default folder contains all out
of the box configuration and templates. The files in the default folder should NEVER be modified. Rather they
should be copied into the custom folder. Make
sure to copy the folder structure in addition to the configuration
file into the custom folder. The system will
first look in the custom folder then the default folder. Future releases will only ever includes
updated files in the default folder. The custom folder will never be released.
Locate the windchill folder within the
distribution.
Copy the contents of tasks folder to the
existing Windchill installation tasks folder.
Note: The wtSafeArea folder does not need to be
copied at this time.
Note: This is section is not applicable for Titania Web Reviewer -only installations.
default folder. . Instead, copy the file and folder
tree into the custom folder.Templates are used to create new XML documents within Web Editor. Templates can be located either in Windchill or on the Web Editor application server.
Storing Templates on the Web Editor application server
This method is best if users can specify the Windchill URL when connecting to Titania Web Editor . Using this method, all templates are stored in a common location for all Windchill instances.
Locate the templates folder within the
web application folder.
Place each template in the templates with
a .template file extension. Templates can be
organized into subfolders.
Storing Templates in Windchill
This method is
best if Titania Web Editor
is configured
to a single Windchill server using the WindchillServerURL option. Refer to Web Editor Configuration. If this
option is not utilized, all Windchill instances accessed by Titania Web Editor
must have the templates
located within each Windchill instance at the same location. In this
case, it may be better to locate the templates in a common folder
on the Web Editor application server.
Create a Web Editor templates folder within Windchill. The location must be read-only to all Web Editor users. Best practice is to create a folder in the same container as the Arbortext Editor burst rules.
Set the to the CMSTemplatesFolder
Titania Web Editor
configuration option
to the folder path. Refer to the CMSTemplatesFolder option in Web Editor Configuration.
Use Arbortext Editor to load each template into the templates
folder using File | Save As Object menu option.
Templates can be organized into subfolders. Alternately to saving
each template individually, templates can be bulk loaded using the
Arbortext Editor command-line function save_as_windchill_template_source(). Please refer to the How to Bulk Load Templates section in the Appendix.
Windchill object
types and attributes corresponding to the XML are defined in windchillConnector.xml and must be configured to match
your Windchill implementation. If this is a new installation, find
the windchillConnector.xml-template and rename
to windchillConnector.xml.
default folder. . Instead, copy the file and folder tree into the custom folder.| Element/Attribute | Definition |
WindchillServerURL
|
Optional. This is the URL of the Windchill instance.
For example, |
RootFolderPath
|
Not applicable for Titania Web Reviewer -only installations. Optional. If set, users will be restricted to only access or create objects within this folder. If not specified, users can navigate the entire Windchill repository based on their permissions. |
EnablePublicationStructureAuthoring
|
Not applicable for Titania Web Reviewer -only installations. Optional. Enabling publication structure authoring will add a Publication Structures folder within the container enable authors to navigate all publication structures within the container. Publication Structure elements within normal folder browsing will also be visible. It will also enable authors to author an entire publication structure at a time. Valid values are "true" or "false". Default is “false” if value is not provided. |
EnableInformationStructureAuthoring
|
Not applicable for Titania Web Reviewer -only installations. Optional. Enabling information structure authoring will add a Information Structures folder within the container enable authors to navigate all publication structures within the container. Information Structure elements within normal folder browsing will also be visible. It will also enable authors to author an entire information structure at a time. Valid values are "true" or "false". Default is “false” if value is not provided. |
PublicationStructureResourceSectionName
|
Optional: The name of the section located within a publication structure that contains resource files. Resource files include the keybase files required to resolve key references to a keydef. If defined, the section and files contained will not be visible when viewing publication structures. |
ContentMetadataAttributes
|
Optional. List of Windchill attributes that will
be sent to the Web Editor with the content. These could be used by
the UI for display or additional functionality. These attributes will
also be attached to Titania Web Reviewer
annotations and stored in the Annotations database. No value
will be included if the attribute does not exist on the Windchill
soft-type. The format is internal attribute names separated by comma's.
The default is If the number attribute is specified, it will be displayed in the document header within the application for easy reference. |
AutoReviseStates
|
Optional. List of Windchill internal state names that, when checked out, the system will automatically revise the object. The transition from these states to starting state must be valid within the Windchill lifecycle. |
DynamicDocumentObjectType
|
Required. Set to the full path of the dynamic document
object type. For example: |
ObjectTypeMapping
|
Not applicable for Titania Web Reviewer -only installations.
Required. This tag is a child of
If not set, all objects will be mapped to the object type
defined by |
MetadataMapping
|
Not applicable for Titania Web Reviewer -only installations.
Required This tag is a child of
|
Editor Configurations
are defined in editorConfig.xml. If this is a
new installation, find the editorConfig.xml-template and rename to editorConfig.xml.
default folder. . Instead, copy the file and folder tree into the custom folder.| Element/Attributes | Description |
SpellCheckerServerURL
|
Required. The URL of the Titania Spell Checker service as configured in IIS, Note: For Titania Web Reviewer
-only installations,
set the URL to |
LMServerURL
|
Required. The URL of the Titania License Manager service. |
CMSTemplatesFolder
|
Not applicable for Titania Web Reviewer -only installations.
Optional. The full path into the CMS where the templates
are stored. All Web Editor users must have permissions to read and
download objects from this folder. The folder path must be the same
as displayed in the Web Editor browser. If the |
ListDefinitions/ListDefinition
|
Not applicable for Titania Web Reviewer -only installations.
Optional. This defines the list of valid values that can
be assigned to XML attributes. Value lists can be either stored on
the Web Application server or acquired from Windchill Global Enumerations.
The The When located on the Web Application server, lists are located
in the Web Application When located
in a Windchill Enumerated list, the |
https://<server>:<port>/webeditor where server and port are
those configured for the Titania Web Editor
IIS web application.This section details how to install optional components.
Installing the Open in Titania Web Editor
and Open in Titania Web Reviewer
features are
optional. To install them, follow the procedure below.
Extract the wtSafeAreas file into the <Windchill>/wtSafeArea folder on the Windchill server.
There are two folders inside of this folder that should align with
the folder structure you see inside the wtSafeArea.
Navigate to wtSafeArea/siteMode/codebase/titania.properties and update the URLs corresponding to your implementation ensuring
that ?docNbr= remains at the end of the URL.
Open a Windchill Shell as Administrator and run the following command to deploy the files.
ant -f bin/swmaint.xml installSiteChanges
Restart Windchill and verify the new Open in Titania Web Editor and/or Open in Titania Web Reviewer menu items are visible in the for Dynamic Documents, Information Structures and Publication Structures.
Installation of the Share menu is optional. To install, follow the procedure below.
Locate the Arbortext Editor Application distributable and copy
the com.titania.web folder to a new application that is accessible by Arbortext Editor users.
If an Arbortext Editor application is already being used, then
copy com.titania.web into the existing application folder.
Note: Do not install the application into the Arbortext Editor Program Files folder. Instead, create a new folder either on the local drive or a common file share.
If not already set on the local users PC, modify the APTAPPLICATION environment variable with the application
path from Step 1.
Note: If the APTAPPLICATION environment variable does not already exist, follow the steps below to create it:
On the local users PC, navigate to the Environment Variables.
Select New to add a new environment variable.
In the Variable name: field, type APTAPPLICATION
In the Variable value: field, type the folder path that points directly to the location of the application folder.
Note: Be sure ;%D is added to the path.
Click OK to apply the changes.
Locate the configuration file config.xml file in the com.titania.web/config folder
webeditorbaseurl and webreviewbaseurl to point to the Titania Web Editor
and/or Titania Web Reviewer
application
servers.
webeditorbaseurl is only required
if Titania Web Editor
is installed.
The webreviewbaseurl is only required if Titania Web Reviewer
is installed.Start Arbortext Editor and open an XML document from Windchill.
Verify the new Share file menu is visible with the submenus visible corresponding to your installation.
This section details how to configure various aspects of Titania Web Editor user interface.
Attributes are displayed in the Attributes slide-out panel. All
attributes are configured in the attributes.json file located in the uiconfigs folder. This
is best illustrated with an example:
{
"self::div": {
"class": {
"localName": "class",
"label":
"Class",
"display": "input",
"properties": {
"type": "text"
}
}
}
}
The first level in the json should be an XPath Test to select an element. The second level is the name of the attribute which is being configured.
The following properties need to be configured for each attribute:
localName: The name of the attribute as defined
in the schema.
namespaceURI: The namespace uri of this attribute.
This may be omitted for attributes in the null namespace.
label: The label which will be displayed for
the attribute.
display: The type of input which will be provided
for input.
properties: The properties of the input.
The different display options are:
readonly: When an attribute should not be
edited, but should be shown in the attributes editor, it can be configured
to display as readonly:
{
"self::div": {
"id": {
"localName": "id",
"label": "Identifier",
"display": "readonly"
}
}
}
input with properties.type is:
text: A normal text input, the value should
be a string.
number: A numeric stepper input, the value
should be a number. Extra properties that can be used are numberOfDecimals(default is 2) and step(default is 1)
{
"self::age": {
"mean": {
"localName": "mean",
"label": "Mean",
"display": "input",
"properties": {
"type": "number",
"numberOfDecimals": 0
}
}
}
}
select: A single select with drop down menu.
Use when the attribute should have a value out of a clearly defined
list. The possible values should be provided with properties.options. This should be an array of items, with a label and value. This
should be a string.
{
"self::div": {
"class": {
"localName": "class",
"label": "Class",
"display": "select",
"properties": {
"options": [
{
"label": "Aligned left",
"value": "left"
},
{
"label": "Aligned center",
"value": "center"
},
{
"label": "Aligned right",
"value": "right"
}
]
}
}
}
}
Alternatively, properties.options can be set to a list name. This list name corresponds to the ListDefinition defined in the Editor Configurations. In
this example, the attributes value list will come from the languages
list.
{
"xml:lang": {
"localName": "xml:lang",
"label": "Language",
"display": "select",
"properties": {
"options": "languages"
}
}
}
autocomplete: A single autocomple with drop
down menu. Use when the attribute should have a value out of a clearly
defined (and long) list. The possible values should be provided with properties.options. This should be an array of items, with
a label and value. This should be a string. properties.options can also be a list name similar to select.
{
"self::div": {
"color": {
"localName": "color",
"label": "Color",
"display": "autocomplete",
"properties": {
"options": [
{
"label": "Blue",
"value": "blue"
},
{
"label": "Red",
"value": "red"
},
⋮
{
"label": "Yellow",
"value": "yellow"
},
{
"label": "Violet",
"value": "violet"
}
]
}
}
}
}
button-with-value-from-modal: A button that
opens a custom modal which should provide a value (this should be
a string) that is displayed after the button. The modalComponentName and buttonLabel should at least
be added to the properties. The properties buttonLabel, icon and iconAfter are optional.
{
"self::div": {
"date": {
"localName": "date",
"label": "Date",
"display": "button-with-value-from-modal",
"properties": {
"modalComponentName": "CustomDateSelectModal",
"icon": "calendar"
}
}
}
}
Browser configurations control the behavior of the Titania Web Editor
browser. Browser configurations
are configured in the browser.json file located
in the uiconfigs folder. This is best illustrated
with an example:
{
"navigation": {
"maxObjectsReturned": 25
},
"newDocument": {
"documentTitleLength": 64
}
}
navigation settings control overall browser navigation.
maxObjectsReturned. When browsing with a folder
with a large number of objects, this setting controls the number of
objects returned in a single page. The browser will present a Next and Prev button to allow
navigation to the next set of objects. NOTE: This must be set to
25.
newDocument settings control aspects of creating
a new document.
documentTitleLength. Maximum number of characters
allows for a title. This is typically limited by the CCMS.
Lists configurations are individual json files that define attribute
valid values used by the Attributes slide-out panel. All list configuration
files are stored in the lists folder. This is
best illustrated with the languages.json as an
example:
[
{
"value": "en",
"label": "English"
},
{
"value": "es",
"label": "Spanish"
},
{
"value": "fr",
"label": "French"
}
]
The list consists of repeating name and value pairs for each list item.
value. Value stored in the XML attribute.
name. Text displayed to the user.
Outline Badge configurations defines the statuses that appear in
the Outline panel. This configuration applies to both Web Editor and
Web Reviewer. The configuration file is called outlineNodeStatuses.json is located in the uiconfigs folder.
{
"nodeStatuses": [
{
"internalName": "INWORK",
"label": "In Work",
"icon": "file-lines",
"condensedLabel": "IW",
"backgroundColor": "state-message-icon-info-color",
"clickOperation": "scroll-node-into-view",
"tooltipContent": "This document is in work."
},
{
"internalName": "RELEASED",
"label": "Released",
"icon": "file-check",
"condensedLabel": "R",
"backgroundColor": "state-message-icon-success-color",
"clickOperation": "scroll-node-into-view",
"tooltipContent": "This document is released."
},
{
"internalName": "revised",
"label": "Revised",
"icon": "rectangle-history",
"condensedLabel": "RV",
"backgroundColor": "state-message-icon-muted-color",
"clickOperation": "scroll-node-into-view",
"tooltipContent": "This document has been revised."
},
{
"internalName": "new",
"label": "New",
"icon": "file",
"condensedLabel": "N",
"backgroundColor": "state-message-icon-muted-color",
"clickOperation": "scroll-node-into-view",
"tooltipContent": "This document is new."
},
{
"internalName": "reused",
"label": "Reused",
"icon": "arrows-to-circle",
"condensedLabel": "RE",
"backgroundColor": "state-message-icon-muted-color",
"clickOperation": "scroll-node-into-view",
"tooltipContent": "This document has been reused."
}
]
}
“internalName” should match the lifecycle state as it appears in the content management system (internal name, not display name). ”. The “new”, “revised”, and “reused” nodeStatuses must remain. The lifecycle specific nodeStatuses can be changed. The “new” status indicates that the object has yet to be released. The “revised” status indicates that a previously released object has been revised for updates. The “reused” status indicates that the object is reused in multiple publications.
“label” is the English description of the lifecycle state.
“icon” is the name of an applicable FontAwesome icon (https://fontawesome.com/icons).
“condensedLabel” is 1 character that displays if there is no “icon” defined. The “icon” should be omitted to use this or the “condensedLabel” should appear before the “icon” to utilize it.
“backgroundColor” is defined with one of the following, which designates the color of the icon and the popup text:
state-message-icon-error-color (red)
state-message-icon-info-color (blue)
state-message-icon-muted-color (dark grey)
state-message-icon-success-color (green)
state-message-icon-warning-color (orange)
The “clickOperation” should remain as is.
The “tooltipContent” is the descriptive text for the item when the user hovers over it.

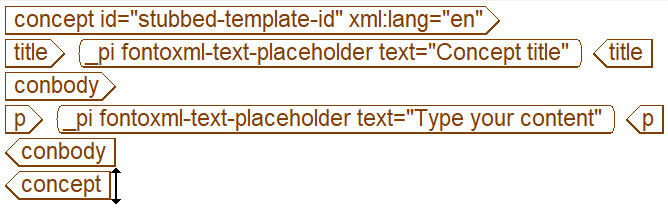
Note: The example shown uses fonto PIs. Arbortext Editor uses its own PIs for text placeholders. Templates using fonto PIs will not work in Arbortext Editor. They are stored in Windchill in a different location than the Arbortext templates.
.template.
The following are required prior to bulk-loading templates:
All template files must be in the same local folder location. Templates can be located in subfolders, but each folder will need to be loaded.
Note: The standard Windchill filepath character length limitation apply.
Templates in the local folders must have a .xml extension.
Burst rules for each template’s doctype must already exist in Windchill, otherwise the default burst rule will be used. (e.g., bookmap, map, ditabase, etc.).
This describes how to bulk load Web Editor templates using Arbortext Editor.
Utilize the following steps to bulk load templates.
save_as_windchill_template_source() command replacing the <localfolder> with the local folder path containing
the templates. Make sure to use \\ as the file path separator.
burst_multiple("<localfolder>\\*.xml","<localfolder>\\results.txt",0x1000)
results.txt file is automatically
generated in the folder where the templates reside locally, containing
a log of what was burst into Windchill.
C:\Titania
\WebEditor.nlog.config file can be updated
to set the log level to one of four possible values:
Trace
Debug
Info
Error
The following steps describe how to set the logging level:
nlog.config file within the application and open it in a text editor.
logs folder.
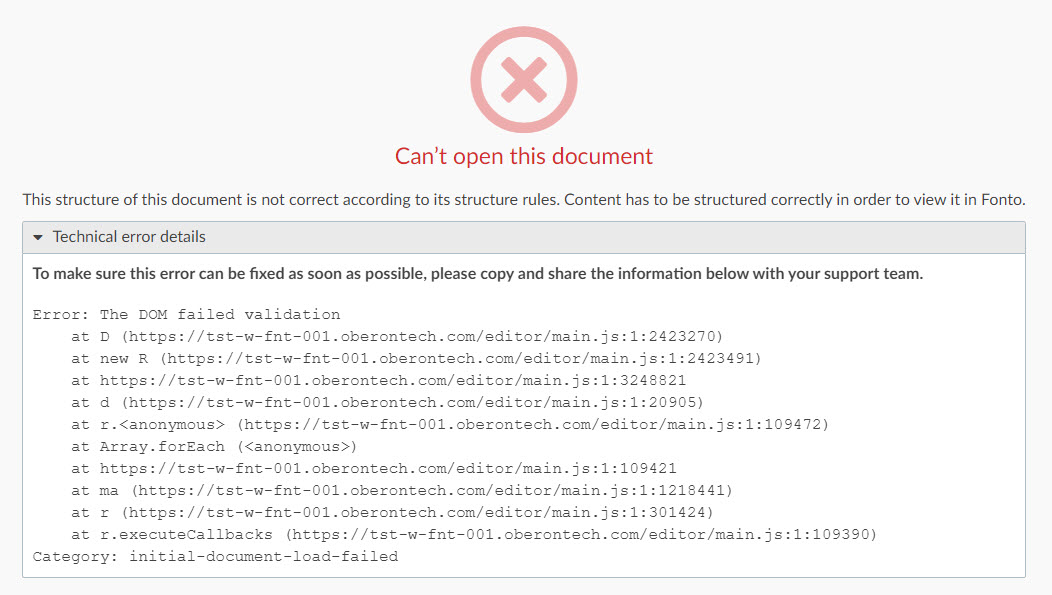
If a DOM error appears in Titania Web Editor , the first step to try is running a Completeness Check. Follow the steps below to run a Completeness Check.

The system is initiated using a unique URL describing the application. There are several conditions to keep in mind:
If the document number is passed on the URL, the application opens the specified document without having the user browse to the document.
If the document number is not passed on the URL, the Open Document browser is displayed.
Additionally, Arbortext Editor provides an option for users to generate a Titania Web Editor and/or Titania Web Reviewer URL for an opened document, as well as a link to open the document in either application.
Examples of URLs:
Titania Web Editor
URL for
Browsing: https://<servername>/webeditor
Titania Web Editor
URL for
Direct Document Editing: https://<servername>/webeditor?docNbr=0000000046
In this example, 0000000046
is the Windchill object
number of the document to be edited.
Titania Web Reviewer
for Direct
Document Reviewing: https://<servername>/webreviewer?docNbr=0000000046
Note: If a Titania Web Reviewer
URL is entered without a direct document number, the following
message is displayed:
Titania Web Reviewer
requires that the Windchill document number be passed on the
URL. Please make sure the URL that you are using is correct.
Was this helpful?